Rewriting the Homepage for an $8B Company
Client: Flexport, Toaster
Project: Updated Flexport homepage
Capabilities: SEO Research, Competitive Audit, Landing Pages, Homepage, Content Strategy, Copywriting
In the past year, Flexport has been named a most influential company by TIME Magazine, a most innovative company by Fast Company, a top Y-Combinator company by revenue, a top 30 private company in enterprise tech, and the number one Disrupter on CNBC's Disrupter 50 list. Their latest $935M funding round brought Flexport's post-money valuation to over $8B.
Recently, I had the good pleasure of rewriting their homepage.
I’ll break down the highlights below.
Enjoy!
Derek
The process to create a homepage
Stepping back for a minute — six months ago, I was approached by the head of marketing for a household-name tech company. They were struggling to create impactful materials. Previous landing page and messaging efforts had only led to internal conflict, surface-level copy, and assets that struggled to have a long shelf-life.
Sadly, the tension to move quickly and “just ship” can often produce this kind of marketing culture.
Regardless, they wanted help knowing how to structure a process that could produce better materials, while still moving quickly and leaving room for iterations (things change in tech!). So, I drafted up a process for them (want to steal this process? Here you go!).
I say all that for two reasons:
To continue to emphasize the importance of process for impactful creative work
To set up telling you about the process we followed for the Flexport homepage
The process:
Stakeholder Interviews: A series of 30-minute conversations with key internal employees. I used these transcripts when writing, however, I did not conduct the interviews this time.
Wireframes, Content Model, and UX Recommendations: A visualization of what needs to be on the page and in what order. (I’ve written more about content models here) Again, I used these and suggested some modifications, however, I did not create them this go-round.
Early Design Exploration: Based on the interview findings and content model/UX recommendations, start offering up some design directions.
SEO Research: My work really started here. Before writing anything, I conducted just enough SEO research, including a look at currently ranking sites, long-tail keywords, a backlink report, resulting in a list of specific insights and recommendations. I break down the process here.
Materials Review: Coming into this project, I was handed interview transcripts, internal Flexport brand documents, the content model and UX recommendations, early design exploration, and a first draft of copy provided by the client. This formed the backbone of my research.
Round One of Copy: Early rounds of copy provided multiple options for the client to react to — each one covering a wide range of tone of voice and messaging approaches. This allowed their team to dial in their evolving brand and messaging as we went through the project.
Updated Copy & Design: With so much at stake (it’s a homepage after all!) we went back and forth several times on copy and design during this project. The original design, content model, and placeholder copy all changed pretty dramatically by the time we were done. A real breakthrough happened during one review meeting where we were able to riff on a sample story of how a potential customer would use Flexport in an everyday situation to realize tangible benefits for their business. This “story” became the cornerstone for the longest section of the page.
Final Designs: With the copy updated and the designs as well, the project was handed off to development and launched only a few weeks later.
I’ll walk you through a few of the key sections of the page below.
The hero
Although we explored many angles, Flexport ultimately opted for clear instead of clever with their primary headline. It’s to the point and the supporting animation really helps bring the idea to life.
We were also able to reduce the call to action to a single button.
The Benefits
In as few words as possible, why does end-to-end in one platform matter? This section was written to answer that question. The interview transcripts were key here as I was able to pull out real-life customer situations and experiences rather than just talking in high-level aspirational terms.
The Story
As mentioned above, this section really came to life when we were able to approach it as a single story rather than a 3-part overview of the platform value propositions.
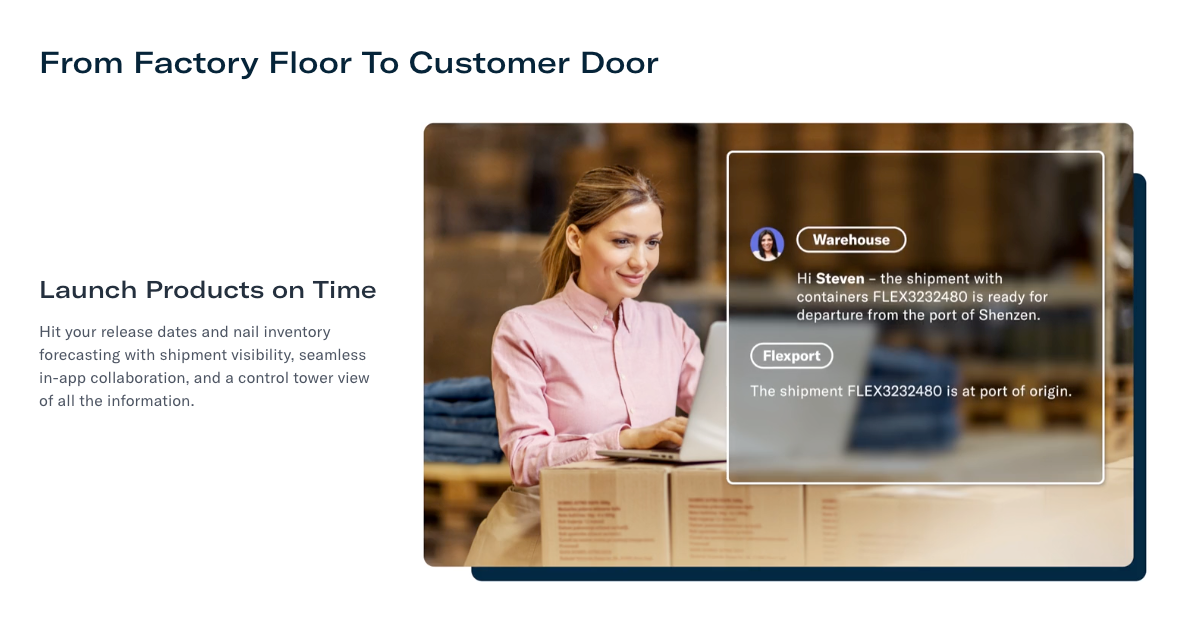
Imagine a real direct-to-consumer clothing brand trying to launch their new jeans on time. Picture the promises they’re making to their customers and the excitement being built up. But then they still need to coordinate everything, balance speed vs cost, and manage all of the exceptions that come up when moving a product from point of manufacture to point of sale.
If it’s too small to see the copy, click on the image tiles to expand them.
The Services
The previous homepage had a huge number of links that would take the user deeper into specific sections of the site. This isn’t always a bad thing, especially for a company like Flexport who has such a robust list of services.
However, the new homepage really wanted to streamline the customer experience and tell the product story without distraction. Early design exploration had removed all of the previous product links, but I felt that was a bit too dramatic.
Therefore, I suggested what you see below — a clean and nicely bucketed list of services, each linking to their respective landing page. I thought this type of visual would really pay off the claim (showing more than telling) — Your end-to-end supply chain platform, all in one platform.
See the entire page
Click the image below to expand and check the full page out in detail. Or better yet…see it live.
In Summary
Process matters, and it doesn’t have to slow you down.
Even during complex projects with a lot of moving parts, it’s still possible for a team to function well and deliver great creative work.
The client matters. And Flexport has been amazing to partner with on everything I’ve done for them.
ABCP - Always bring the customer perspective. That’s not a real acronym, but it should be. I try to think, “What’s one specific situation where they would need this or benefit from it?” And then build my story from there.
Do your research. It’s not fair to the client to complain about not having all the information you need until you’ve exhausted every other avenue available to you. This includes doing your own research — tracking down press releases, company blog posts, CEO interviews, shareholder reports, podcasts, social media posts, and job descriptions. You will become a much better writer if you can learn to do this kind of research and then document + synthesize your findings. (these early written down thoughts often turn into final copy for me)
Looking for a strategic copywriter to assist your team? (Some people call this a Creative or Associate Creative Director)
My name is Derek and I write all kinds of things for businesses of all sizes in many different industries. Do you have a writing or strategy need? This is what I love to do.
Send me an email: derek@plain.run